다른 사이트들 보니깐 티스토리에 버튼을 만들었죠?! 그런데 그걸 어떻게 하는 것일까 궁금해하시는 분들을 위해 가장 쉽게 만들수 있는 방법을 가져왔어요! 바로 이 사이트에서 소스를 가져오면 끝!!! 사이트에서 소스를 복사하세요!
이 사이트에서 소스만 가져오면 간단히 끝납니다!!! 사이트바로가기>
사이트에서 원하는 디자인 만들기
위의 사이트에 접속 해주셨나요?!
그럼,

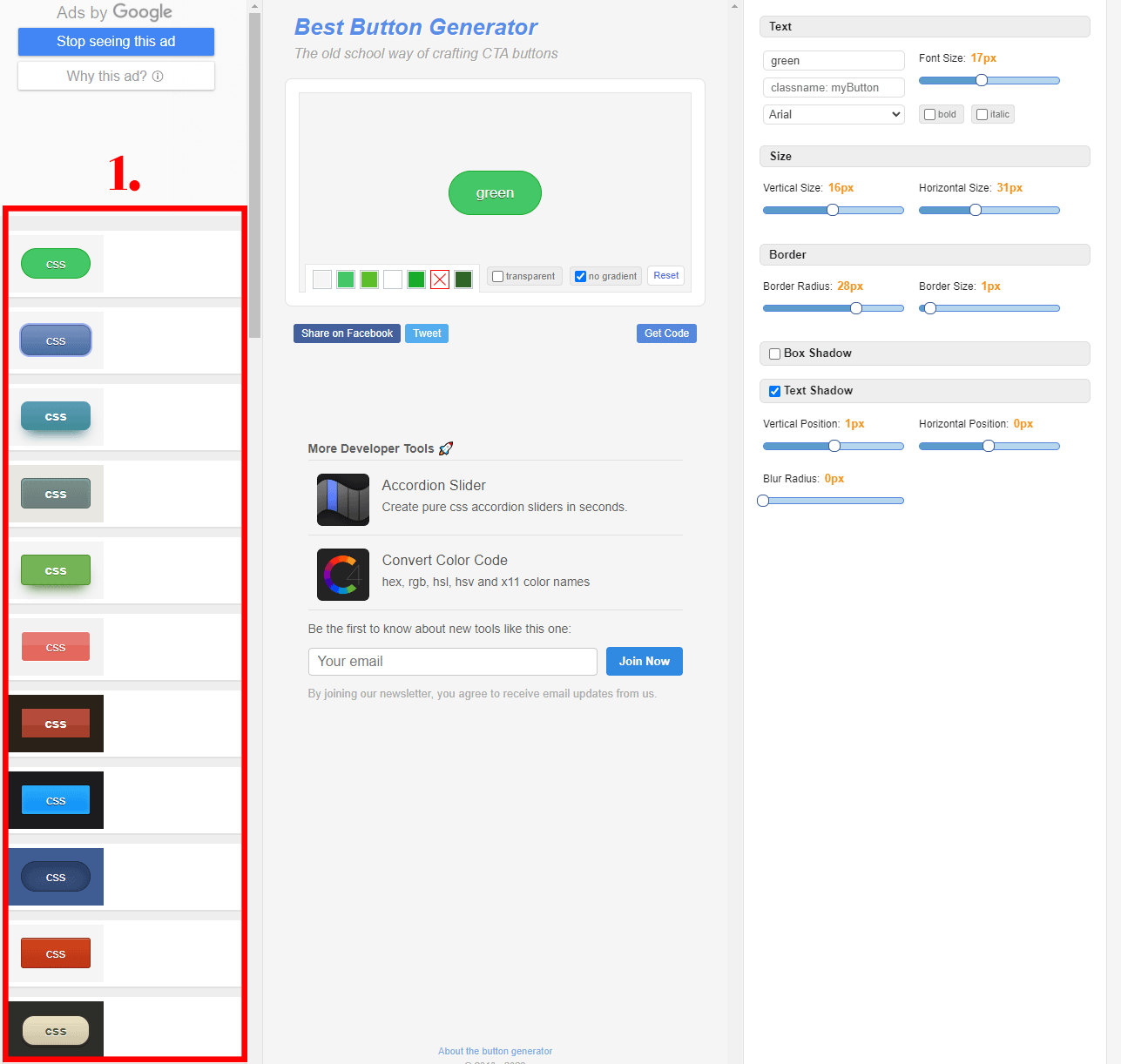
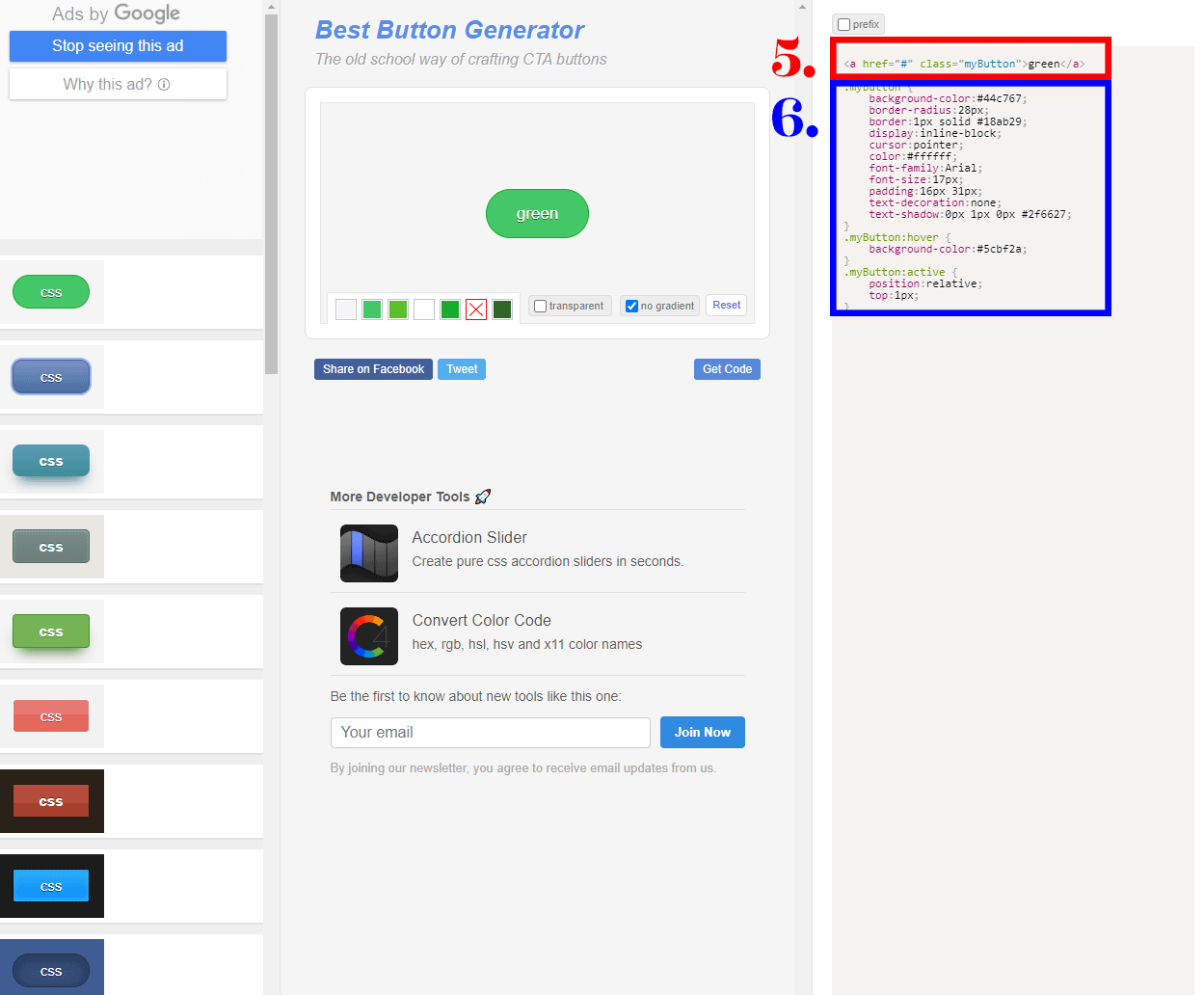
이미지의 1번에 원하는 스타일의 버튼을 선택해주세요.
스크롤이 내리면 하단에도 많은 스타일의 버튼을 볼 수 있습니다.

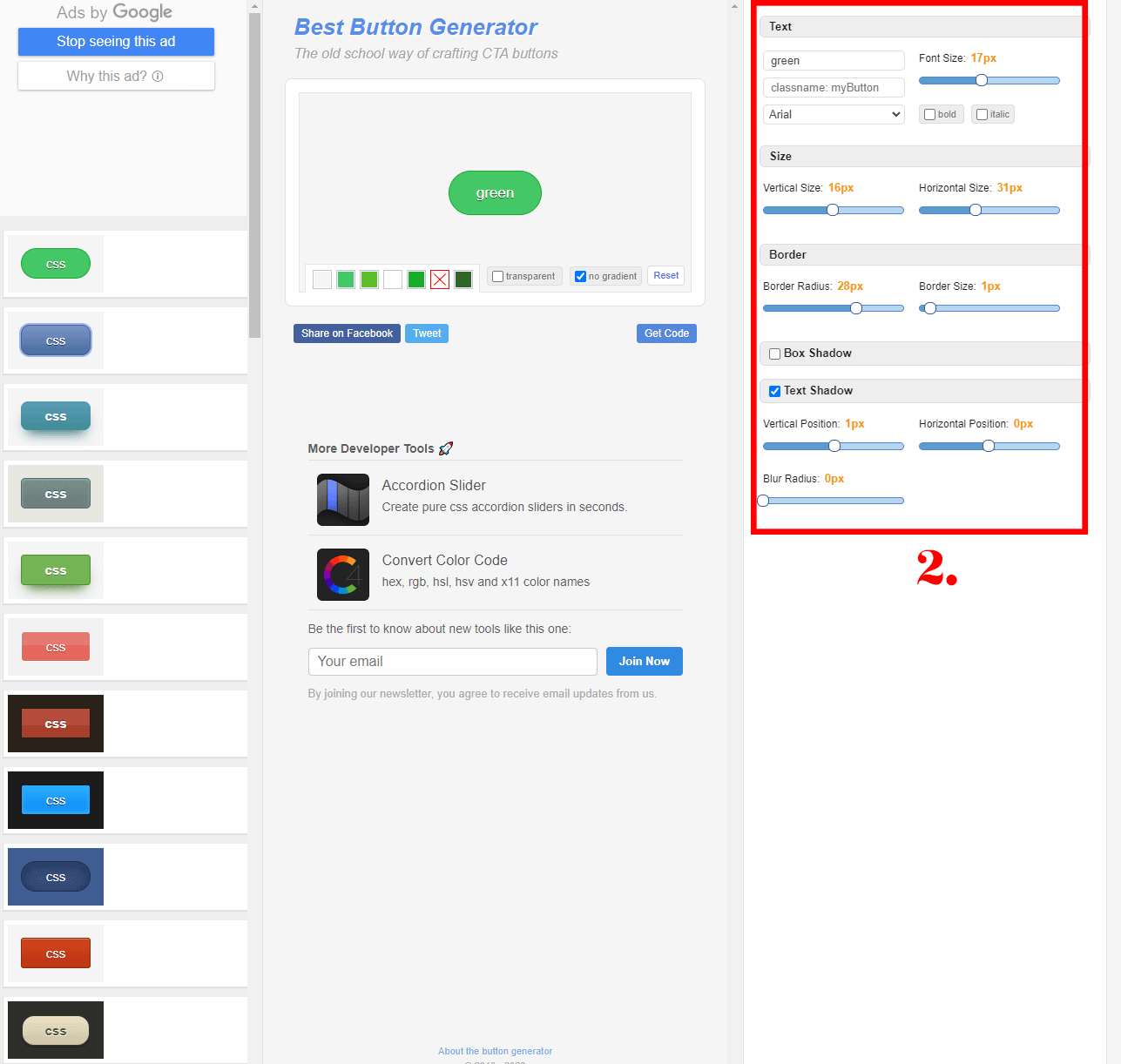
그리고 나면, 오른쪽에는 두께, 사이즈, 텍스트 등 원하는 스타일의 버튼을 원하는 방식으로 변경할 수 있습니다.
하나씩 움직이면 가운데 부분에서 바로 적용되서 보이기 때문에 원하는 것을 하나씩 해보면서 정하면 될것같습니다.

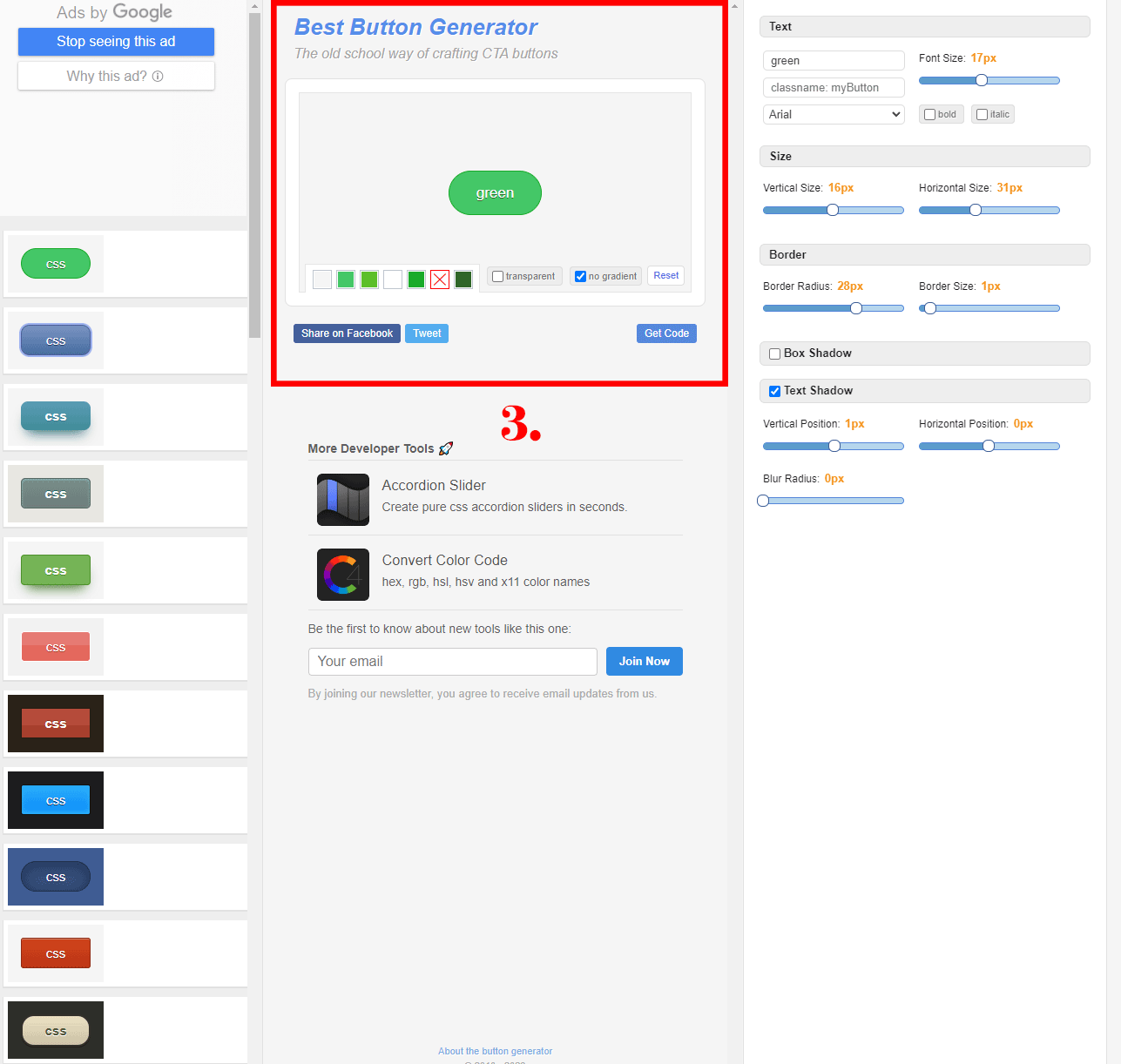
가운데에 이미지로 확정을 지셨나요?!!! 원하지 않는다면, 1번, 2번 쪽의 버튼들을 눌러가면서 원하는 것을 확정해보세요!!

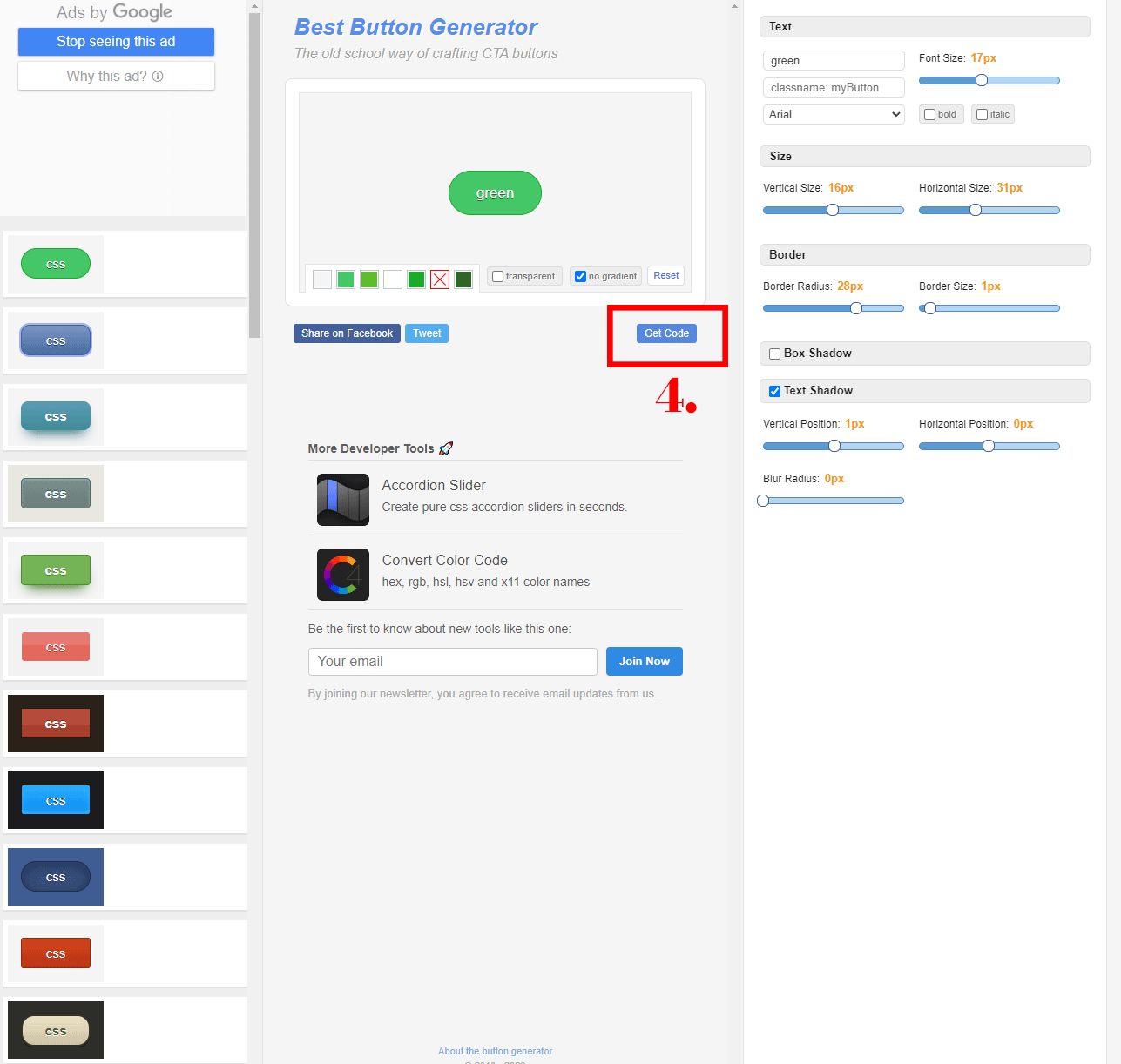
마음에 드는것이 정해졌다면 GET CODE라는 버튼을 눌러서 코드를 얻을 수 있습니다.
여기까지는 잘 따라 오셨죠?!
코드 복사해서 가져오기
그럼 이제 코드만 복사해서, 내 티스토리 혹은 워드프로세서에 붙이기만 하면 끝입니다. 거의 다 왔어요
포기하지 마시고 잘 따라오세요!!

GET CODE라는 버튼을 누름과 동시에 오른쪽에 소스가 떴습니다.
이 소스는 두가지로 나뉘며 위에 빨간색 짧은 소스와,
(<a href="#" class="myButton">green</a>)
그 밑 파란색 긴 소스로 되어있습니다.
(.myButton {
background-color:#44c767;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
.myButton:hover {
background-color:#5cbf2a;
}
.myButton:active {
position:relative;
top:1px;
}
우리는 우선 파란색 소스부터 사 사이트에 붙일것입니다.
어려워마세요! 그냥 붙이면 끝이니깐요!!!
내 티스토리 혹은 워드프로세서에 붙이기
이제 내 사이트에 접속합니다.

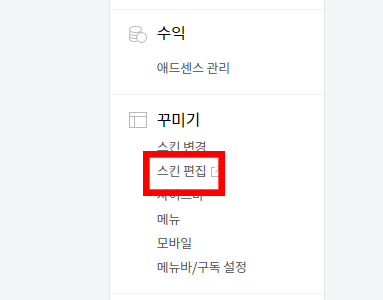
왼쪽편에 스킨편집이라는 버튼이 보이죠?!
클릭하세요

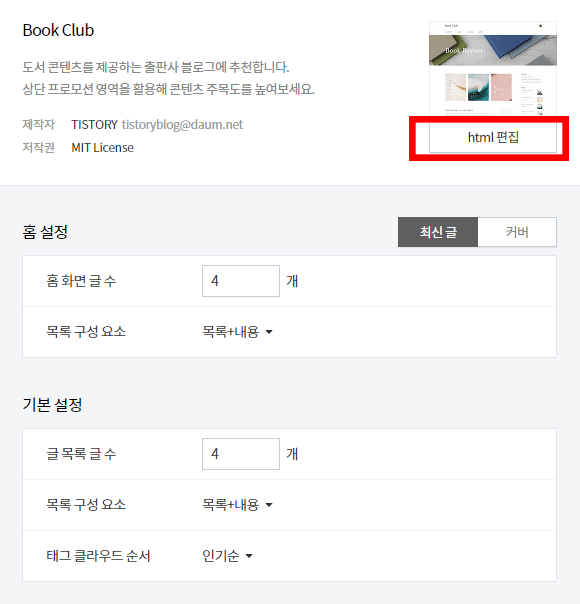
그럼 오른편에 HTML편집이라는 버튼이 있습니다. 눌러주세요

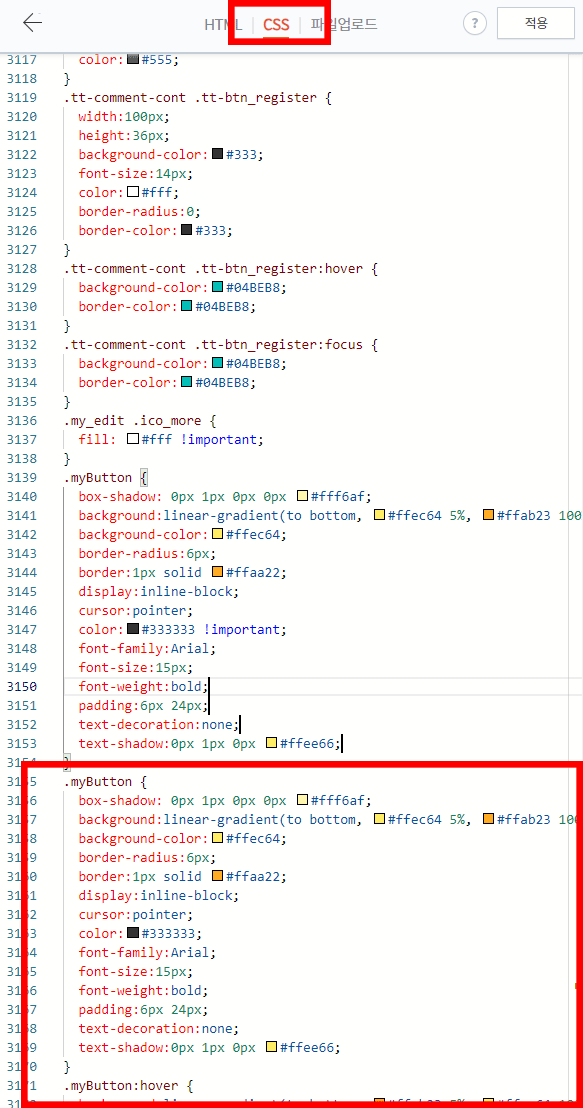
그 중에 CSS라는 버튼이 보이죠?!
그것을 누르신후 제일 밑!!! 까지 스크롤을 내리고 좀전에 복사해온 긴 소스를 붙여넣습니다. 그냥 붙이기만 하면 됩니다.
반드시 가장 밑에 넣으세요!
이게 끝입니다. 간단하죠?!
이제 짧은 소스만 넣으면 됩니다.
좀전의 사이트에서 짧은 소스를 복사합니다.
그리고 나서 다시 사이트로 돌아갑니다.

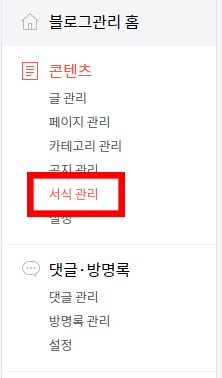
왼편에 서식관리 라는 버튼이 보입니다. 들어가세요

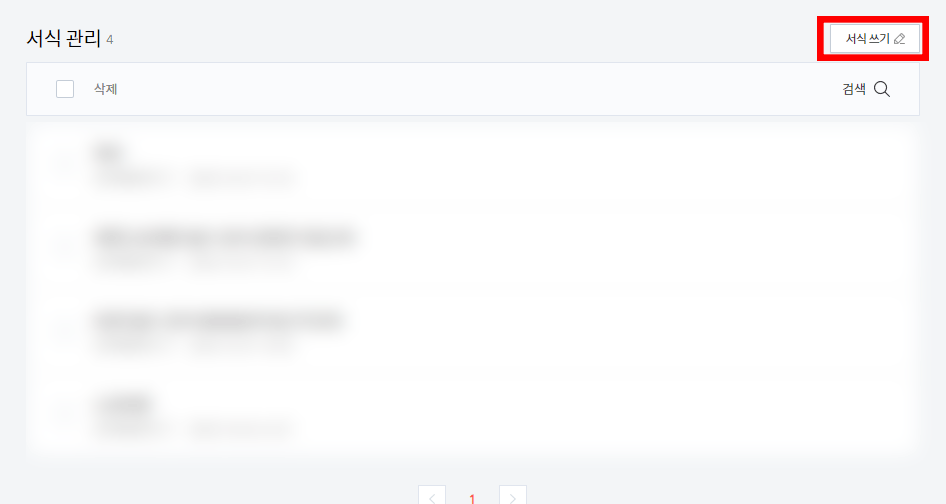
오른쪽에 서식쓰기 라는 버튼이 있습니다.
눌러주세요

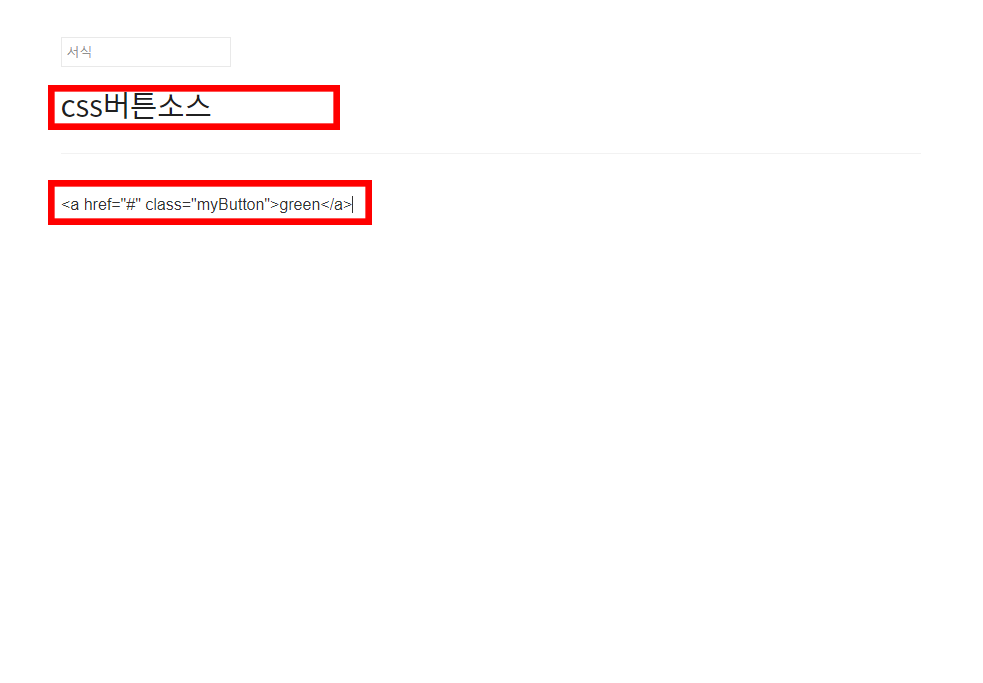
본인이 원하는 이 버튼의 이름을 적고, 아랫부분에 소스를 적어주세요
이제는 완벽히 끝이 났습니다.

'★정보 > 정보' 카테고리의 다른 글
| 빈대 제거 방법 (0) | 2023.10.31 |
|---|---|
| 5000만원 목돈 쉽게 만드는 방법 - 청년도약계좌 (0) | 2023.10.31 |
| AI가 쓴 글인지 확인 해 주는 사이트 모음 ai편집기 (0) | 2023.10.27 |
| 아이폰 15 싸게 사는 방법 pro 할인 비교 (0) | 2023.10.26 |
| 나는 솔로 영숙 귀걸이 : 나는 solo 돌싱특집 영숙 진주 귀걸이 (0) | 2023.09.28 |



